ts圆锥破型号大全
2021-01-05T02:01:24+00:00

圆锥式破碎机型号、参数解析 知乎 知乎专栏
WebJun 17, 2021 圆锥破也就是常说的圆锥式破碎机,适用于矿山石料的中、细碎加工处理。也是常见的破碎设备。本文我们针对圆锥破的型号和部分参数这一话题做下简单的讲解。 WebApr 27, 2019 ts选了几何体之后,形成不了体积,所以加盖了,但是加了盖之后,就跟犀牛一样,不圆滑,没有ts的感觉,(除了正方体是一体的,挤出来的加盖也是不圆滑的) TS几何体加盖之后不圆滑的问题TSplines多边形建模学犀牛中文网

Callgirlxguide
WebCallgirlxguide is site similar to backpage this is the free ad posting classified site It is the best Alternative to backpage people started seaching for sites like backpage and Web上面的SpectacularJupiter就是我们按自己喜好起的一个模块名字,它代表从Jupiterts模块导入的Jupiter类和jupiterStatus的集合体,也就是模块。 3 便捷的整体导入 Typescript提 浅谈TypeScript的模块导入导出 知乎 知乎专栏

Bodyrubsmap
WebBodyrubsmap is site similar to backpage this is the free ad posting classified site It is the best Alternative to backpage people started seaching for sites like backpage and WebTypeScript 对于前端人员甚至后台人员都不算是特别陌生的东西了(身边很多java朋友看ts都觉得还不错),今天来聊聊这玩意,基础用法,以及项目中大家都是怎么用的。 ts里大 TypeScript 高级类型及用法 掘金 稀土掘金

TypeScript 中的对象类型、类型推论对象、复杂的对象 掘金
Web在ts中,索引类型和映射类型是相对复杂的内容。使用索引类型,编译器就能够检查使用了动态属性名的代码,而使用映射类型,可以将旧类型转化成新类型。下面用一篇文章来稍 Web概要 对于ts文件,相信很多人都对它很陌生,它并不像mp4格式那么流行。为了让大家进一步了解ts文件,本文将围绕ts文件格式,详细介绍它的来源、适用范围、打开方式以及 【科普】TS文件格式:什么是TS?如何打开,编辑和转换

深入理解Typescript中的类型和构造器签名new CSDN博客
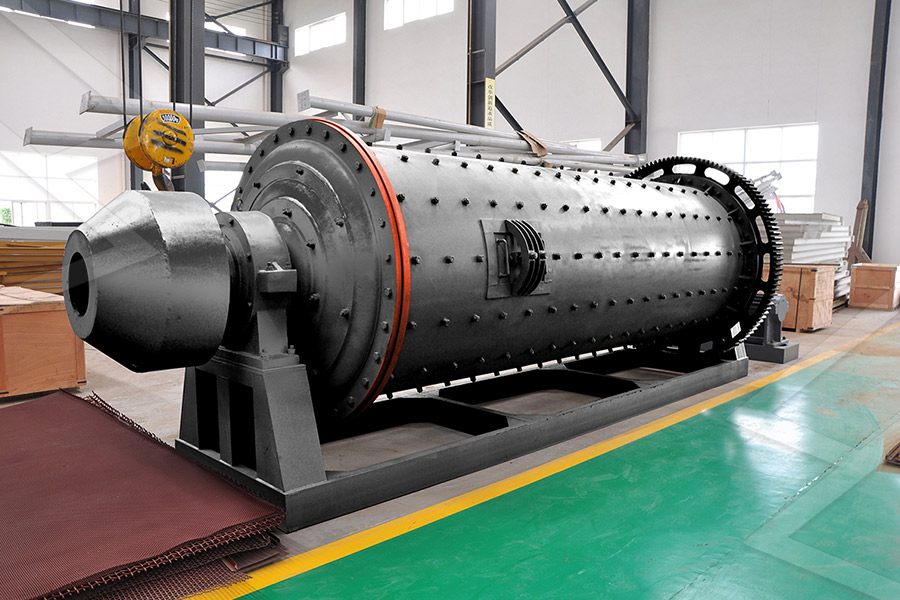
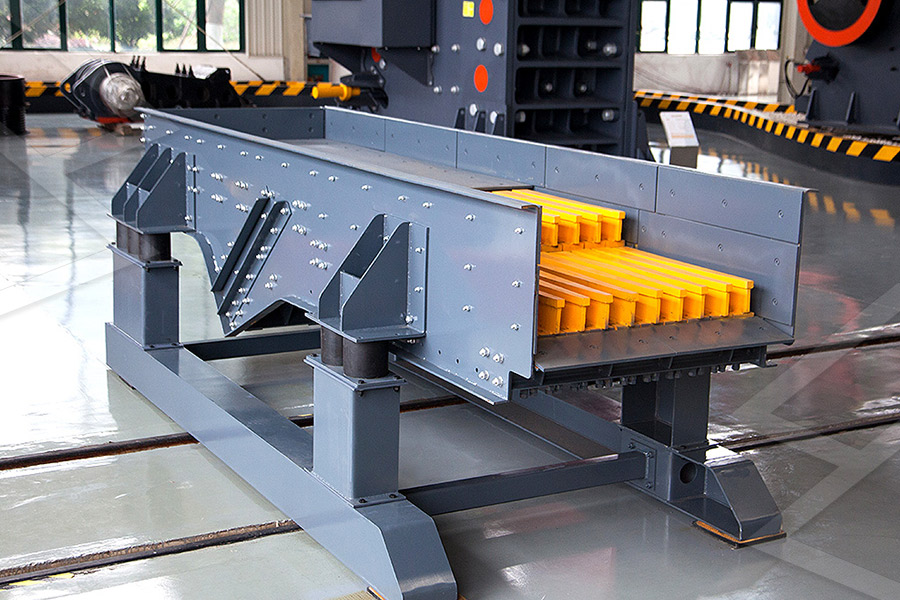
WebAug 7, 2021 这两天重看ts基础部分的interface和泛型,涉及到构造器签名部分,看得还是比较模糊,仔细再整理一下,这次应该是清晰了。变量类型限定,主要用在以下场景:限 WebJul 20, 2020 出料规格:35102030mm 处理能力:时产800吨 河南客户圆锥破碎机工作视频 设备配置 :ZSW600×180振动给料机+PE1200×1500颚式破碎机+SC315S单缸液 圆锥破碎机型号大全设备参数表,厂家直销更优惠红星机器

你不知道的 TypeScript 泛型(万字长文,建议收藏) 知乎
Web(容易混淆的 interface 内的小括号) TS 中特有的一些东西 比如 typeof,keyof, infer 以及本文要讲的泛型。 「把这些和 JS 中容易混淆的东西分清楚,然后搞懂 TS 特有的东西,尤其是泛型」 (其他基本上相对简单),TS 就入门了。 泛型初体验 在强类型语言中,一般而言需要给变量指定类型才能使用该变量。 如下代码: const name: string = "lucifer"; WebOct 23, 2021 Ts思涵(淡退中) @TS Ts思涵 身高173体重52kg 私信不回复敏感问题! 支付宝发520口令红包门槛得本人联系V:Ts思涵(淡退中) (@TS) / Twitter

写 Typescript 需要加分号吗? 知乎
Web分号这件事情,虽然本质上ts和js没有区别(毕竟ts的设计目标就是全兼容js),但实践上还是有点小区别。 ,工具支持。 TSLint对前置分号风格支持基本是没有的,只能用单独一行分号的workaround。WebMar 1, 2022 TypeScript 中的问号+冒号、双问号、问号+点、感叹号+点ts 双问号冰雪奇缘lb的博客CSDN博客 TypeScript 中的问号+冒号、双问号、问号+点、感叹号+点 冰雪奇缘lb 于 18:44:29 发布 4373 收藏 14 分类专栏: TypeScript 文章标签: typescript 版权 华为云开发者联盟 该内容已被华为云开发者联盟社区收录 加入社区 TypeScript 专 TypeScript 中的问号+冒号、双问号、问号+点、感叹号+点ts 双

Ts高手篇:22个示例深入讲解Ts最晦涩难懂的高级类型工具 掘金
Web而Ts的使用除了基本的类型定义外,对于Ts的泛型、内置高级类型、自定义高级类型工具等会相对陌生。本文将会通过22个类型工具例子,深入讲解Ts类型工具原理和编程技巧。不扯闲篇,全程干货,内容非常多,想提升Ts功力的小伙伴请耐心读下去。WebOct 23, 2019 在TS中除了之前的基本类型外,还包含Array(数组),Object(对象),Function(函数)等等继承于对象的其他对象,以及Tuple(元组),Enum(枚举)等高级类型,以及泛型,never,unknown类型。这些类型是TS强类型检查的基础Array(数组)Object(对象)Function(函数)Tuple(元组)Enum(枚举)泛型 TypeScript学习(四):对象的定义及使用 CSDN博客

深入理解Typescript中的类型和构造器签名new CSDN博客
WebAug 7, 2021 这两天重看ts基础部分的interface和泛型,涉及到构造器签名部分,看得还是比较模糊,仔细再整理一下,这次应该是清晰了。变量类型限定,主要用在以下场景:限定普通变量类型,限定函数类型(也属于限定变量类型),限定函数返回值类型,限定类类型。Web如何用reactjs做长滚动和分屏? 得票数 0; Angular 2 Typescript Highcharts Highmap鼠标滚轮滚动 得票数 0; typescript中的eventdata的类型是什么 得票数 1; typescript中的Set类型是什么?TypeScript和Reactjs中的滚动事件类型是什么 问答 腾讯云开发

ts与js最大的区别是什么呢? 知乎
WebJul 14, 2019 ts与js最大的区别是什么呢?Web如何在PC上將TS轉換為MP4 1 將 ts 文件添加到 TS 到 MP4 轉換器 單擊上面的下載按鈕下載並安裝 AnyMP4 Video Converter Ultimate。 或者您啟動它並單擊“添加文件”按鈕從彈出窗口添加 TS 文件。 2 將MP4設置為輸出格式 從右上角的“全部轉換為”下拉選項中選擇“MP4 TS 到 MP4 – 3 種方法將 TS 轉換為 MP4 在線/Windows/Mac

typescript 声明文件加载机制以及在不同场景下的正确使用方式
Web(export as namespace 只能在模块文件里面使用) 4 vscode 的 ts 代码提示的缓存机制 vscode 的 ts 代码提示会缓存 nodemodules/@types 下的每个 package 的入口文件地址(packagejson 的 main 字段)。 如果手动去改变了某个包的 main 字段,改成了另一个文件,那么在重启 ts server(vs code自带的一个东西),修改是不会 Web具体方法为:使用idm下载TS文件到本地 1然后更改文件命名,按顺序 2在电脑桌面点按Win + R打开运行窗口。 3、输入“cmd”,点击“确定”,打开下面窗口。 4、输入命令行:“copy /b F:\f\*ts E:\f\newts”回车。 5、然后回到文件夹就会发现“newts”文件合成完毕。 去寻找高清无分割的视频 二、视频格式转换 当我们已经有了一个完整的TS格式视频,但我们还没 TS文件如何合成一个视频,并转换为可剪辑的MP4格式? 知乎

TS 随遇分享网
WebOnlyFans喜欢COS的TS十月的小哀合集 19v – 83G 此次给大家带来的是OnlyFans很可爱的网红TS十月的小哀有关注她的小伙伴应该知道,这货非常喜欢cos特别是喜欢大家都喜欢的黑丝白丝本次带来她的资源共19V,83G粉丝们都纷纷表示,什么都好的就是一直都是玩玩具,从来不找男伴玩。WebMay 11, 2021 点赞,投币,收藏,支持一下这个可怜的up主吧,你的每个赞都是我前行的动力大家好,这里是曦十八今天给大家带来的是《TS魔法少女闪》(《TS魔法少女なお!》)的游戏介绍,该作发售于2014年05月09日,属于同人性质的作品。因为本作实在是过于小众,我没有找到具体的制作人员名单,去官网翻又 【gal殿堂53】变身魔法少女?恶堕爱好者的福音(TS魔法少女

TS资源库 (@TS) / Twitter
WebJul 31, 2022 1 TS资源库 @TS Mar 6 各种伪娘女装大佬资源 欧美日韩出名TS人的合集都有 金婉萱 惠奈酱 张思妮 赵恩静 王思涵 曦曦 时诗君君 尚小优 芭娜娜 金雪儿 蜜雅 littlesev 甜甜 蜜桃酱 金韩雅 李智贤 Web分号这件事情,虽然本质上TS和JS没有区别(毕竟TS的设计目标就是全兼容JS),但实践上还是有点小区别。 ,工具支持。 TSLint对前置分号风格支持基本是没有的,只能用单独一行分号的workaround。 见此issue:https://github/palantir/tslint/issues/3598。 当然现在大家应该迁移到ESLint上去。 不过老项目就不一定有人愿意支付这种成本了。 第二, 写 Typescript 需要加分号吗? 知乎

TypeScript 中的问号+冒号、双问号、问号+点、感叹号+点ts 双
WebMar 1, 2022 TypeScript 中的问号+冒号、双问号、问号+点、感叹号+点ts 双问号冰雪奇缘lb的博客CSDN博客 TypeScript 中的问号+冒号、双问号、问号+点、感叹号+点 冰雪奇缘lb 于 18:44:29 发布 4373 收藏 14 分类专栏: TypeScript 文章标签: typescript 版权 华为云开发者联盟 该内容已被华为云开发者联盟社区收录 加入社区 TypeScript 专 WebMay 10, 2021 前言实际开发中我需要用到太多的键值对,并且有相当一部分情况下,键名是一个联合,而且还是某个数组的联合,然而早期 TS 对这样的联合实现并不是很理想。这几天又翻了翻 Stack Overflow,发现很多新答案,对此整理一下。后面的内容最主要的是针对 TS 增加了 字面量常量上下文表达式(Const contexts typescript 使用对象或数组的值或键创建联合类型 CSDN博客

TypeScript学习(四):对象的定义及使用 CSDN博客
WebOct 23, 2019 在TS中除了之前的基本类型外,还包含Array(数组),Object(对象),Function(函数)等等继承于对象的其他对象,以及Tuple(元组),Enum(枚举)等高级类型,以及泛型,never,unknown类型。这些类型是TS强类型检查的基础Array(数组)Object(对象)Function(函数)Tuple(元组)Enum(枚举)泛型 Web如何用reactjs做长滚动和分屏? 得票数 0; Angular 2 Typescript Highcharts Highmap鼠标滚轮滚动 得票数 0; typescript中的eventdata的类型是什么 得票数 1; typescript中的Set类型是什么?TypeScript和Reactjs中的滚动事件类型是什么 问答 腾讯云开发

typescript ,合并对象类型? IT工具网
Webtypescript ,合并对象类型? 是否可以合并两个通用对象类型的 Prop ? 我有一个类似这样的功能: function foo (a: A, b: B) { return Object assign ( {}, a, b); } 我希望类型是 A 中不存在于 B 中的所有属性,以及 B 中的所有属性。 给出了一 WebJul 14, 2019 ts与js最大的区别是什么呢?ts与js最大的区别是什么呢? 知乎

TS:泛型的使用方法ts泛型Yivisir的博客CSDN博客
WebNov 8, 2020 TS:泛型 1 前言 有时候,我们想让一个函数的参数和返回类型是相同的,就可以使用 类型变量 。 类型变量是一种特殊的变量,用于表示类型而不是值。 function identity(arg : T) : T{ return arg; } 1 2 3 定义了泛型函数后,可以用两种方法使用。 一种是传入所有的参数,包括类型参数: let out = identity("yivi"); 1 另一种是使用类型 Web4 vscode 的 ts 代码提示的缓存机制 vscode 的 ts 代码提示会缓存 nodemodules/@types 下的每个 package 的入口文件地址(packagejson 的 main 字段)。如果手动去改变了某个包的 main 字段,改成了另一个文件,那么在重启 ts server(vs code自带的一个东西),修改是不会生效的 typescript 声明文件加载机制以及在不同场景下的正确使用方式

TS 随遇分享网
WebOnlyFans喜欢COS的TS十月的小哀合集 19v – 83G 此次给大家带来的是OnlyFans很可爱的网红TS十月的小哀有关注她的小伙伴应该知道,这货非常喜欢cos特别是喜欢大家都喜欢的黑丝白丝本次带来她的资源共19V,83G粉丝们都纷纷表示,什么都好的就是一直都是玩玩具,从来不找男伴玩。WebTs 中应该这样做: let obj: {x: number, y: number} = {x: 1, y: 2} objx = 2 Symbol let s1: symbol = symbol () 或者 let s2 = symbol () undefined、null 当一个变量被声明成 undefined 或 null,该变量只能被赋值 undefined 或者 null: let undef: undefined = undefined let nul: null = null 在 ts 官网中,undefined 和 null 是任何类型的子类型,说明 undefined 和 null 可以 Typescript 笔记之基础知识(3):TS 数据类型 知乎

TS中的问号 ? 与感叹号 ! 是什么意思 简书
WebApr 27, 2021 在TypeScript里面有3个地方会出现感叹号操作符,他们分别是 1一元运算符 const a = !isNumber(input); 2成员 class A implemented B { name!: string } interface B { name?: string } 这里可以参考 ts 更严格的类属性检查 Typescript 27 引入了一个新的控制严格性的标记 –strictPropertyInitialization, 这个参数在 tsconfigts 中来配置